압축 해제 시리즈를 시작하며
설명은 쉬울수록 어렵다
내 친한 친구가 얼마 전부터 퍼블리싱 공부를 시작했다. 컴퓨터나 디자인을 전공하지 않은 비전공자다. 나도 웹 개발을 잘하진 못해도 아예 모르지는 않으니 친구에게 HTML, CSS, JS 관련하여 종종 질문을 받곤 했다. 그때마다 내가 참 설명을 못하는 것 같아서 나 자신에게 답답함을 느끼는 순간이 여럿 있었다. 개구리 올챙이적 기억 못 한다고, 나한테도 분명 모든것이 당연하지 않았던 순간이 있었을 텐데... 사람은 망각의 동물이라 금새 잊어버린다. 지금의 나한테는 당연한 사실이 다른 사람에겐 당연하지 않다는 것을 머릿속에 전제하고 상대방의 입장에서 쉽게 설명하는 것은 대단한 능력이다. 설명은 (듣는 사람에게) 쉬울수록 (설명하는 사람한테) 어렵다.
제가 개발자가 아니라 생각하고 dp가 무엇인지 설명해주세요.
인생 첫 기술 면접에서 받았던 질문이다. 사실 dp 자체는 안드로이드 입문 서적 챕터 1에서 나올법한 기본 of 기본이라 빈 화면에 버튼 하나만 배치해봤어도 알고 있을 개념이다. 그런데 앞에 '개발자가 아니다'라는 전제가 붙으니 앗.. 그러면 어떻게 말을 해야하는거지? 싶었던 기억이 난다. 🤔
어찌어찌 설명은 했지만 면접이 끝나고 집 가는 길에 혼자 복기해 보면서 내 대답에 아쉬움이 남았다. 사실 어떤 개념을 풀어서 설명해야 할 때, 대화를 나누는 상대방이 사전에 어느정도의 지식을 갖추고 있는지에 따라, 내가 해야 하는 말의 압축률이 달라진다.
대학의 모든 교수님들은 학부생들과 비교도 안되게 오랜 시간, 많은 양의 공부를 해왔지만, 그럼에도 학생들이 느끼는 교수님들의 강의력은 천차만별이다. 이 교수님은 잘 가르쳐주셔, 이 교수님 수업은 그냥 독학해야돼... 같은 판단을 할 때 영향을 주는 요인 중 하나가 압축률이 아닌가 싶다.
압축률?
구글에 'HTTP란 무엇인가'를 검색하면 가장 상단에 나오는 문서의 도입부다. HTTP를 4문장으로 설명해놨다.
HTTP는 WWW 상에서 정보를 주고받을 수 있는 프로토콜이다. 주로 HTML 문서를 주고받는 데에 쓰인다. TCP와 UDP를 사용하며, 80번 포트를 사용한다. 1996년 버전 1.0, 그리고 1999년 1.1이 각각 발표되었다.
이것만 보고 HTTP를 이해하는 사람은 원래부터 네트워크잘알이었던 사람일거다. 문장 자체는 간결하고 명쾌하지만 이 설명엔 많은 개념이 압축되어 있다. 한마디로, 모르는 말을 모르는 말로 설명하고 있다.
WWW? 이거 그냥 링크 앞에 붙이는 거 아닌가? 프로토콜? HTML 문서? TCP? UDP? 포트...??
HTTP가 뭔지 알아보려 했더니만 추가로 공부해봐야 할게 몇 배로 튀어나왔다.
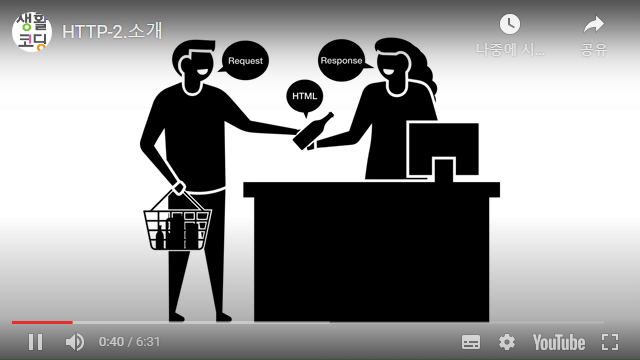
이번엔 설명 천재 이고잉님의 HTTP 소개 영상의 도입부를 들어보자.

아래는 영상에서 이고잉님이 하시는 설명을 임의로 편집한 거다.
왼쪽 사람은 클라이언트, 오른쪽 사람을 서버라고 가정하자.
클라이언트가 서버에게 물건 하나를 달라고 부탁하는 상황이다.
"서버님, HTML 하나 주세요." 이것이 바로 요청(requset)이다.
"네~ 여기 있습니다." 하면서 돌려주는 행위가 바로 응답(response)이다.
HTTP는 이 요청과 응답을 나타내는 것이고, HTML은 이 둘이 주고받을 수 있는 물건이다.
HTML, CSS, 이미지 같은 파일을 주고받기 위해서, 서버와 클라이언트가 서로 알아들을 수 있는 공통의 약속이 필요하다.
이 약속 메세지가 바로 HTTP이며, HTTP는 크게 요청과 응답을 위한 메시지로 구분되어 있다.
말이 더 길어졌지만 네트워크를 잘 모르는 사람의 입장에서 추상적으로라도 HTTP가 무엇인지 받아들이기엔 후자가 훨씬 친절한 설명이다. 물론 멋쟁이 개발자라면 전자의 설명에 나온 낯선 개념을 모두 자세히 파보면 좋겠지만, HTTP가 무엇인지 알고자하는 모든 사람에게 그 정도의 이해가 필요하진 않을거다.
내가 🐶🍡같이 말해도 모두가 찰떡같이 알아주면 좋겠지만...
사실 설명하는 사람 입장에서는 상대방도 나랑 비슷한, 혹은 그 이상의 지식을 갖고 있다 가정하고 말하는 게 더 편하긴 하다. 내가 그동안 블로그에 써왔던 글도 나의 귀차니즘으로 인해 그런 불친절한 설명의 글이 많다. 하지만 인생 살다보면 서로 다른 분야에 특화된 다양한 사람들을 만나게 될 텐데, 그때마다 나 편하자고 항상 짧은 설명을 할 수는 없다.

내가 만약 협업해야 하는 기획자분께 dp를 '밀도 독립 화소예요'라고, HTTP를 '앱에서 서버랑 통신할때 쓰는 stateless한 프로토콜이예요' 라고 설명해버리면... 그게 도움이 되는 내용일까? 어떤 용어라도 상대의 배경지식을 고려하지 않고 설명을 해버리면 그분과 나 사이 협업엔 많은 우여곡절이 생길 것이다.
여기까지 서론이 길었는데, 나의 설명력을 키우는 훈련의 일환으로 내가 알고있는 개발 용어를 압축률 0%의 압축해제 컨셉으로 시간될 때 하나씩 소개해보려고 한다. 목표는 개발 용어 최대한 안쓰고 개발 용어 설명하기. 목표는 일단 크게 잡아서, 우리 부모님이 읽더라도 끄덕끄덕 할 수 있을 정도로 쉽게 설명하기다. 설명하기 위해 자료를 찾는 과정에서 나도 그 개념을 더 정확히 알 수 있을거라 생각한다.
주제 예시는 메모리와 보조기억장치의 차이점(은근히 헷갈려하는 사람 많음), URL의 의미, API, JSON, 쿠키, HTTPS, 파일 압축, SNS 로그인 등... 쓸거리는 나름 넘쳐난다. 누가 읽어줄지는 모르겠지만, 혹시 글 내용에서 부족한 부분이 있다면 가감 없이 피드백을 주면 좋겠다.
'if (study) > 잡다구리' 카테고리의 다른 글
| [압축해제] 내가 쓰는 앱이 렉이 걸리는 이유 (0) | 2020.06.03 |
|---|---|
| GitHub 프로젝트와 SonarCloud 연결해보기 (4) | 2020.05.02 |
| 마크다운 테이블 생성기(Markdown Table Creator) (0) | 2019.10.15 |